Smartphone visitors to ecommerce sites convert twice as much when they conduct at least one search. Merchants can greatly benefit from not only providing a helpful mobile search experience but also nudging shoppers into using it.
In this post, I’ll review key ways to improve ecommerce search experiences on mobile devices.
Unique Considerations
Ecommerce sites have unique considerations to accommodate the smaller screen size and on-the-go nature of a mobile experience. Those considerations include:
- Ensure search is accessible. This means a search icon (usually a magnifying glass) is easily visible from every page. However, keeping a search field open is a waste of valuable mobile screen space.

Use a search icon such as a magnifying glass that is easily visible from every page but does not occupy too much space.
- Search is fast and lightweight. Mobile visitors often have spotty connections, even on Wi-Fi. Make sure your search result pages have optimally sized, lightweight images that lazy-load.
- Enable filters. Simple filters and sorting options can make a big difference. Don’t go overboard, but consider the critical characteristics besides price and ratings that your shoppers may seek.
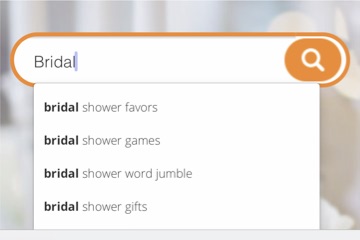
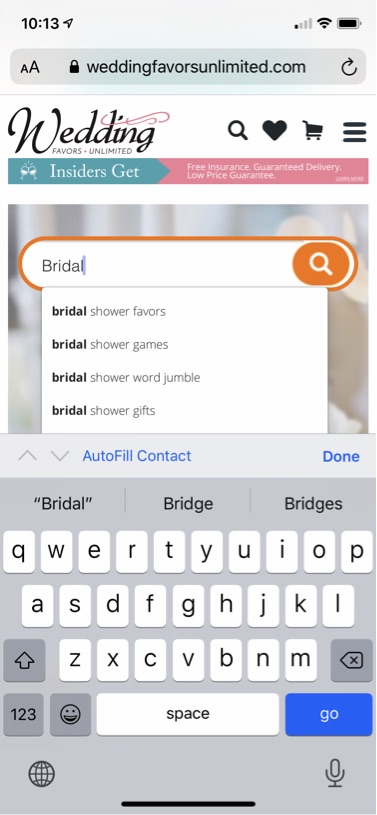
- Be careful with auto-fill. Many merchants use third-party search services that provide a robust auto-fill when a user starts typing into the search field. Make sure the auto-fill options don’t block the user’s typing ability.

Make sure the auto-fill does not prevent a shopper from typing.
Predefined Searches
Only 25 percent of ecommerce visitors conduct a search during a visit. In my experience, however, most shoppers are interested in using search, but they don’t know what to search for.
As such, consider creating predefined “suggested searches” or curated searches within the browse navigation. An example is to show top search terms on the major category pages and link to the search results.
For example, if you sell auto parts, display three links to popular search terms on your home page and category pages, such as “corvette brakes,” “prius batteries,” and “mazda wipers.” At the very least, it will help shoppers think of related terms, such as “ford wipers” instead of “mazda wipers.”
Optimizing Results
Search results on smartphones are among the slowest pages on a website. To compensate:
- Limit search results to 20 items to speed up page loads.
- Enable endless scrolling. Instead of forcing shoppers to load a new results page, enable an additional 20 items beneath the prior 20.
- Eliminate ratings. Rarely include information in search results other than price and product name. An exception is for items with unique discounts or shipping options, such as next-day availability.
Curated Searches
Three key facets make curated searches more powerful than predefined versions. First, curated searches have unique terms that shoppers would not likely search for, such as “sony blue headphones.”
Second, curated searches often contain embedded filters, such as sorting by ratings and color.
Third, curated searches update in real-time, so as you add more “sony blue headphones” you don’t have to change the search terms.
The ideal place for curated searches is strategically on category pages and at the bottom of product pages. Retailers can significantly increase conversions by exposing consumers to novel searches.
Browsing
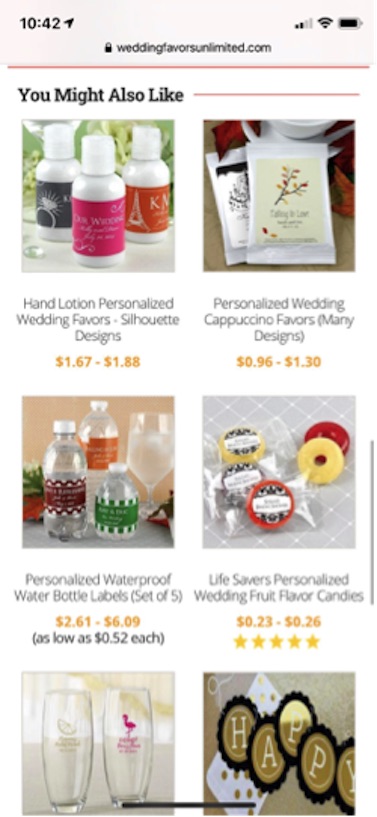
It may seem counterintuitive, but the best place to browse for new and unrelated products is on product pages. Consider placing modules at the bottom of all product pages to enhance the discovery of not just new products, but also related and unrelated categories. I’ve seen a 10-percent increase in site dwell time from placing new, unfamiliar categories at the bottom of product pages.

Embedding unrelated items at the bottom of product pages can spur deeper experiences.