Prototyping tools can help create a website or app with little cost and relative ease — from a rough design idea to a finished product.
Here is a list of prototyping tools to build sites and apps for desktop and mobile devices. There are tools with templates and built-in design elements for animations, gestures, transitions, and customized content. Most of these tools offer free plans for one or two projects.
Adobe XD

Adobe XD
Part of Adobe’s Creative Cloud, XD is a platform to help teams design and collaborate. Create your project with artboard guides and layout grids. Switch from design mode to prototype mode, and connect artboards to communicate the flow and paths of multiscreen apps. Use auto-animate, voice triggers, overlay support, timed transitions, and more. Generate shareable links to get feedback on your designs. Record prototype interactions as videos. Price: Starter plan is free for one active shared prototype. Standard plan is $9.99 per month per user.
—
Sketch

Sketch
Sketch is a popular platform to create digital designs and prototypes. Easily create responsive, reusable components that automatically resize to fit your content. Share designs, provide feedback, and collaborate with your entire team — all in a single workspace. Add viewers to preview and comment for free, and only pay for designers who edit and upload designs. Sketch has an active third-party developer community, expanding the platform with hundreds of extensions. Price: $99 per year.
—
Marvel

Marvel
Marvel is a design platform to quickly transform mockups into interactive web or app prototypes without writing code. Create screens directly in Marvel or from Sketch or Photoshop. Add hot spots, layers, transitions, and gestures, such as swiping or pinching. Share links and embed codes to start getting feedback. Price: Free for one project. Premium plans start at $12 per month.
—
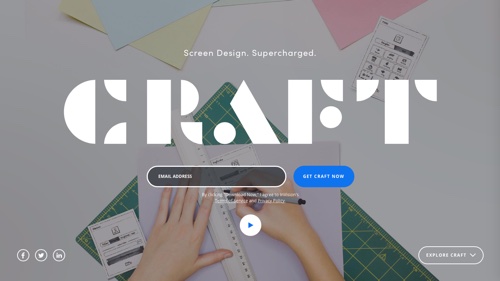
Craft

Craft
Craft is a free plugin for Photoshop and Sketch that streamlines your design workflow by automating tedious actions and pulling in more realistic sample data. Create interactive prototypes in Sketch via Craft Sync to build and share in minutes. Rapidly capture feedback throughout the product design process in real-time. Price: Free.
—
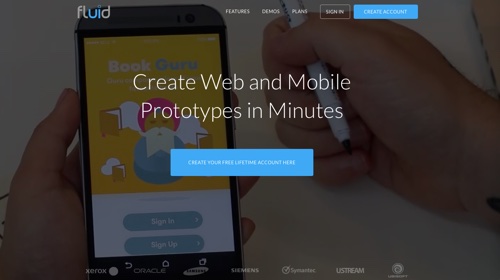
Fluid UI

Fluid UI
Fluid UI is a platform to create and share prototypes quickly. Use a comprehensive set of pre-built user-interface kits and more than 2,000 built-in components for iOS, wireframing, and more. Add interactivity to your prototypes with taps, swipes, animations, and links. Collaborate in real-time. Test your prototypes on any mobile or tablet with free player apps. Price: Free for one project. Premium plans start at $8.25 per month.
—
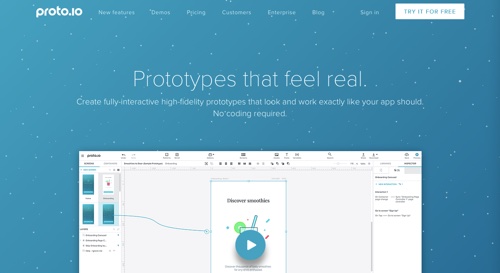
Proto.io

Proto.io
Proto.io is an application to create prototypes and wireframes with customizable templates. Combine the elements you need, add interactions, and create wireframes and prototypes in minutes. Mix and match templates for any website or app — from blogs and news portals to corporate websites and online storefronts. Price: Free account with limited features. Premium plans start at $24 per month.
—
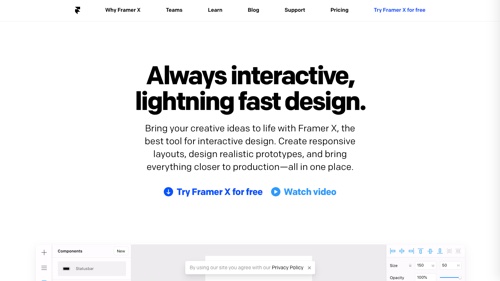
Framer X

Framer X
Framer X is a platform for quick design and prototyping through the use of automated layout design and premade components. Drag and drop animations, data, and rich media elements straight onto your canvas and then customize everything. Access the Framer X Store for thousands of premade interactive components, including user-interface kits, icon sets, animations, working inputs, rich media elements, and more. Price: Plans start at $12 per month.
—
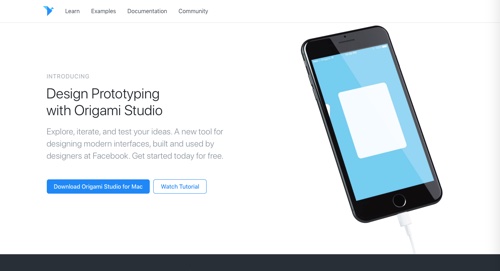
Origami Studio

Origami Studio
Origami Studio is a prototyping tool from designers at Facebook. Create layers or import layers from Sketch. Use masks, particle systems, and live cameras. Save time with pre-built components, or make your own library. Build flows and interactions. See changes immediately in the viewer. Test and adjust on the fly. Price: Free.
—
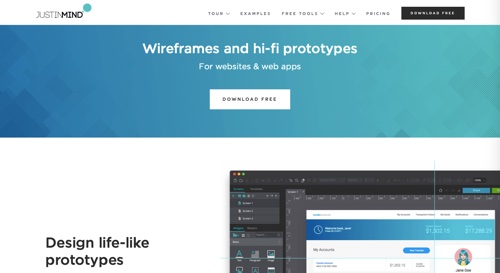
Justinmind

Justinmind
Justinmind lets you design web experiences with advanced interactions, animations, and transitions. Create content and define styles in Templates and Masters to reuse in any screen or layout. Design your own widgets and create custom libraries to store, share, and reuse. Create and validate conditional navigation flows. Design user-interface wireframes to fit any screen size. Price: Plans start at $19 per month.
—
UXPin

UXPin
UXPin is a prototyping tool that offers interactive states, logic, and code components to help designs come to life. Instead of static drawings, use interactive text fields, checkboxes, and radio buttons. Automatically sync React.js components. Access libraries for iOS, Material Design, and Bootstrap. Work with your team in real-time. Share prototypes, collect feedback, share specs, assign tasks, and get approvals from stakeholders. Price: Free for two prototypes. Premium plans start at $12 per month.
—
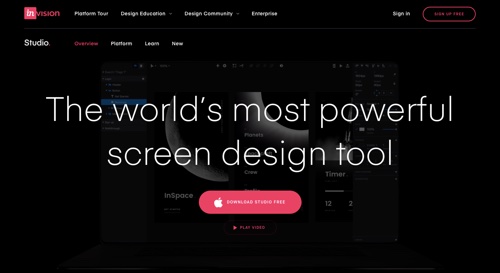
InVision Studio

InVision Studio
InVision Studio is a platform to design, prototype, and animate. Start with vector-based drawing layers. Quickly design, adjust, and scale to fit any screen or layout automatically. Create fluid interactions with mobile device mirroring and instant playback. Features smart-swipe transitions, timeline editing, and auto-layer linking. Use built-in shared component libraries. Price: Free for one prototype. Premium plans start at $15 per month for three prototypes.
—
HotGloo

HotGloo
HotGloo is a browser-based user-experience, wireframe, and prototyping tool for web, mobile, and wearables. Create and share interactive prototypes and gather feedback on the process. HotGloo features over 2,000 elements, icons, and user-interface widgets. Collaborate in real-time. Edit, review, and test your work on any mobile device. Leave page notes or add comments. Price: Plans start at $13 per month.
—
ProtoPie

ProtoPie
ProtoPie is a tool to create elaborate prototypes without any coding. ProtoPie’s concept model is based on how objects move in the world. Generate interactions with objects, triggers, and responses. Develop video, audio, text, and input layers. Test prototypes on actual devices with iOS and Android apps. Price: $129 with one year of updates.