Online forms help our clients (small businesses) generate leads through their websites. These forms collect information from their current and potential customers. This information could be an inquiry for new business or a complaint about a business’s product or service, so it’s important that every form submission gets to our clients.
Not all form submissions end up in the inbox—some are automatically routed to an email account’s spam folder. Those lost submissions could contain an important message or be a sales inquiry. No one wants to miss one of those.
One of the services that our web design company, Mr. Technique, provides for its clients is to make sure they don’t miss a form submission. In the past, I would have added my email address to the form notifications as a recipient, and when I received a form submission from a client’s website, I manually forwarded the information to the client to make sure they received the submission, too. Usually they received the form submission, but if they didn’t, this manual backup was important.
But for me, having to monitor my inbox for these submissions then typing up the email to the client, I end up with a cluttered inbox full of our clients’ form submissions. I solved this problem using automation.
With Zapier, I can have an automated email sent to the client as soon as a form is submitted on our client’s website. No need for me or an assistant to manually send a checkup email. Because the form provider and email provider communicate with each other through Zapier, I no longer have to add myself or a staff member as a form notification recipient.
Zapier is a tool that helps you automate tasks between web apps. Our automatic workflows—which we call Zaps—send information from one app to another so you can stop worrying about copying and pasting and focus on more meaningful work. Check out this Zapier demo to learn more about how it works.
Here’s how to set up a Zap—the word for an automated workflow made in Zapier—to do this:
Use your form provider as the trigger app
Zapier works with several form providers such as Gravity Forms, Wufoo, Formstack, and Ninja Forms just to name a few.
You’ll need a Zapier account to use the workflows in this piece. If you don’t have an account yet, it’s free to get started.
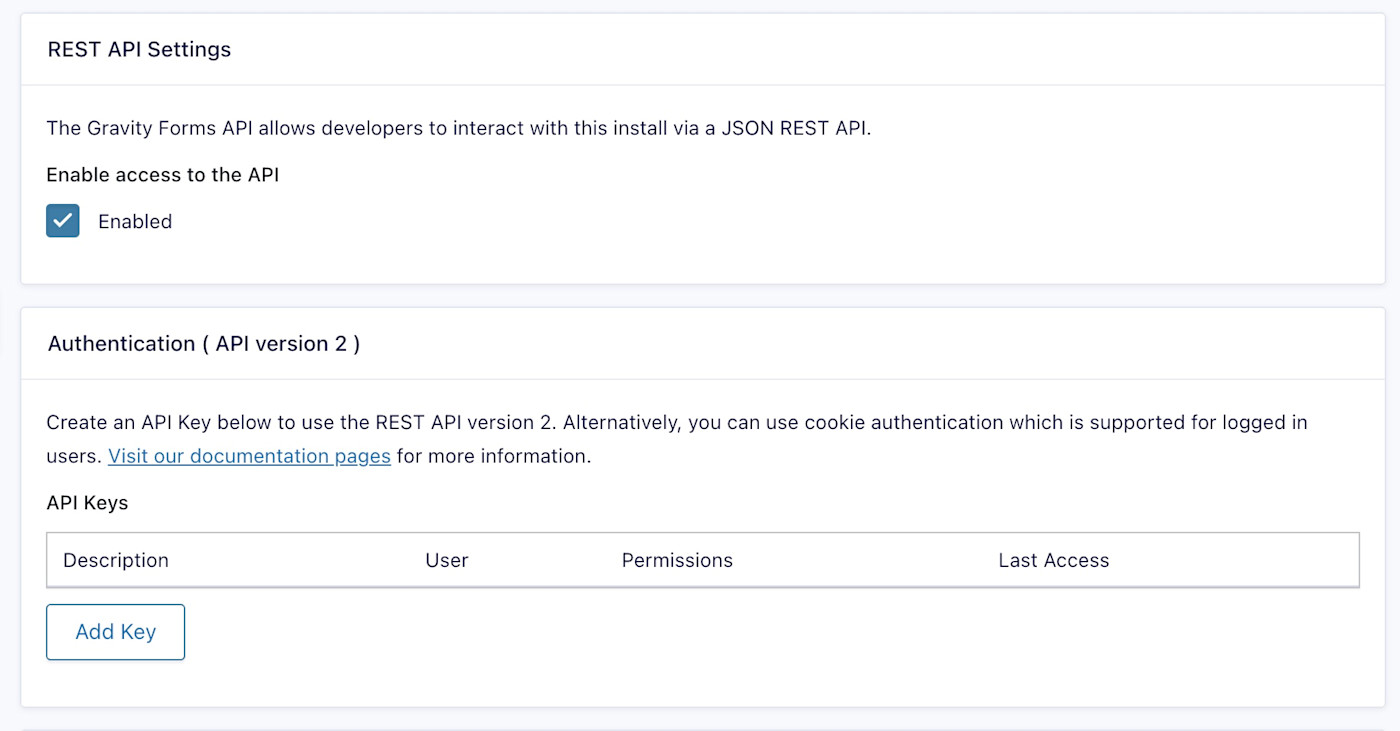
I’m going to use Gravity Forms as the trigger app. Before you can use Gravity Forms with Zapier, you have to enable access to the API by going to the WordPress admin area and navigating to Forms, then Settings, and then REST API. Check Enabled under the REST API Settings section and click the Add Key button under the Authentication (API Version 2) section.

If you don’t use Gravity Forms, select whatever form submission tool you use, and follow the steps within Zapier to get things set up. Some apps require you to sign in, others need an API key, like I’m showing here.
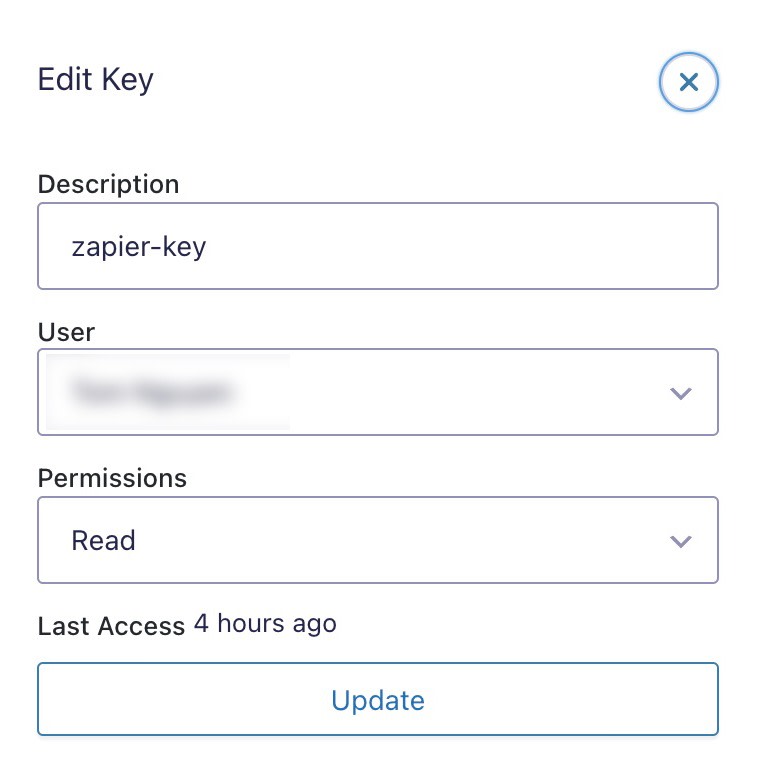
Name your new key in the Description text field and select a user account. The permissions can be set to Read.

After you click the Update button, you’ll be shown the Gravity Forms consumer and secret key. Be sure to copy and save these items for the next step before closing the window. After you’re done copying the keys, scroll to the bottom and click the Update button.
Next, head to your Zapier account where you’ll create your Zap. Select Gravity Forms as your trigger app and connect your account button. In the new window that opens, fill in the site URL field, consumer key, and consumer secret fields you saved in the prior step. Click Yes, Continue when you’re finished.
For each app you connect, Zapier will ask for a general set of permissions which allows you to be flexible with your Zaps. The only actions Zapier takes on your app accounts are those a given Zap needs to accomplish what you’ve set up.
After connecting, you’ll be able to select the Gravity Form that you want to pull information from. You don’t need to pull data from the admin fields. I would name the feed something descriptive like “Inquiry Check.”

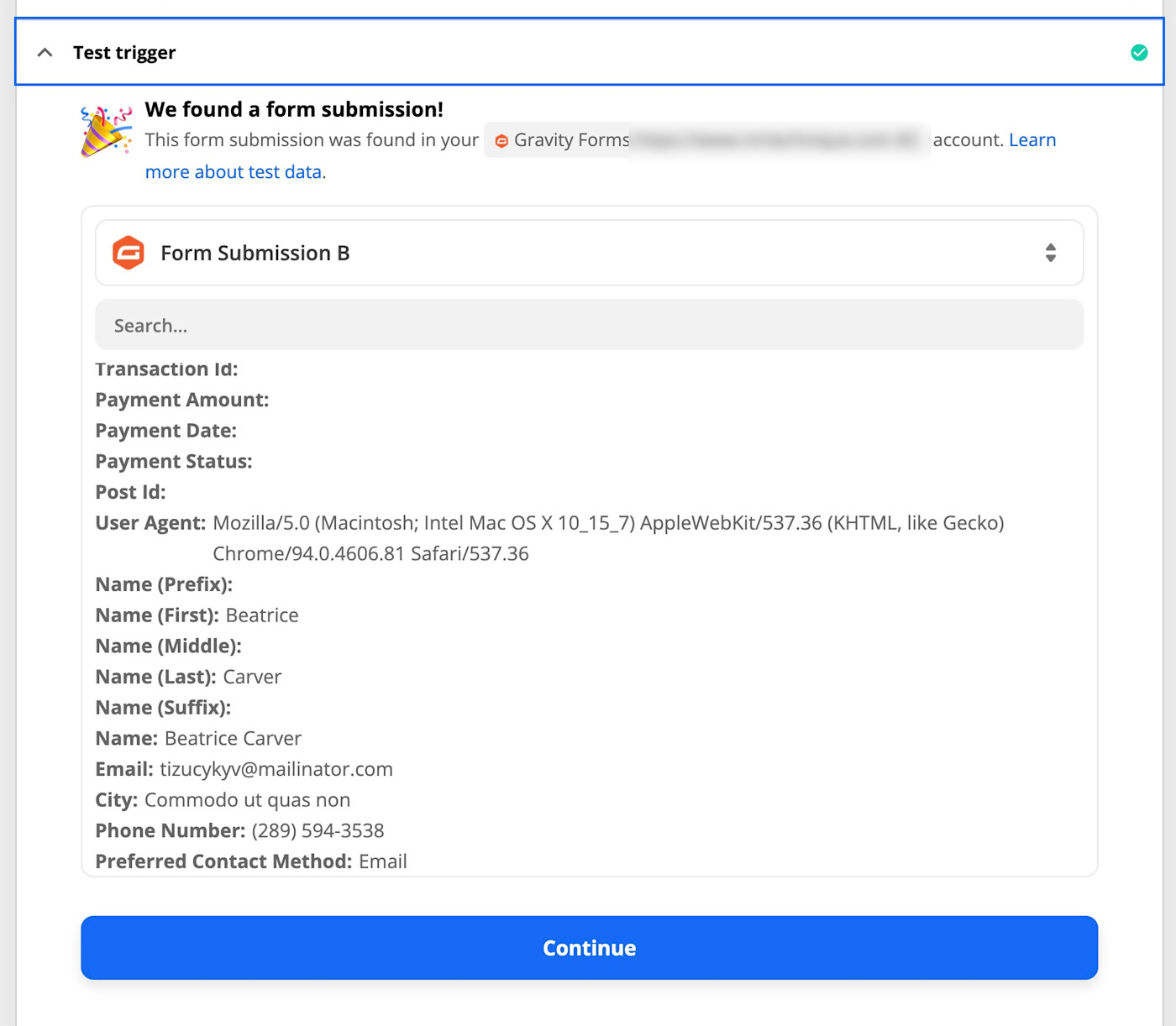
If the website has had a recent form submission, you’ll see it when you test your trigger. (If the form isn’t live, we recommend adding at least one entry before setting up your Zap so you can make sure everything is working properly. Here’s what the data will look like:

Use your email provider as the action app
Zapier works with several email providers such as Gmail, Microsoft Outlook, and Zoho Mail. In this post, I’ll be using Gmail as the action app, but you can easily change that out to whatever email provider you use. If you’ve already connected your email provider account, select the account you want to use. If this is your first Zap using your email provider, you’ll need to first connect your account.
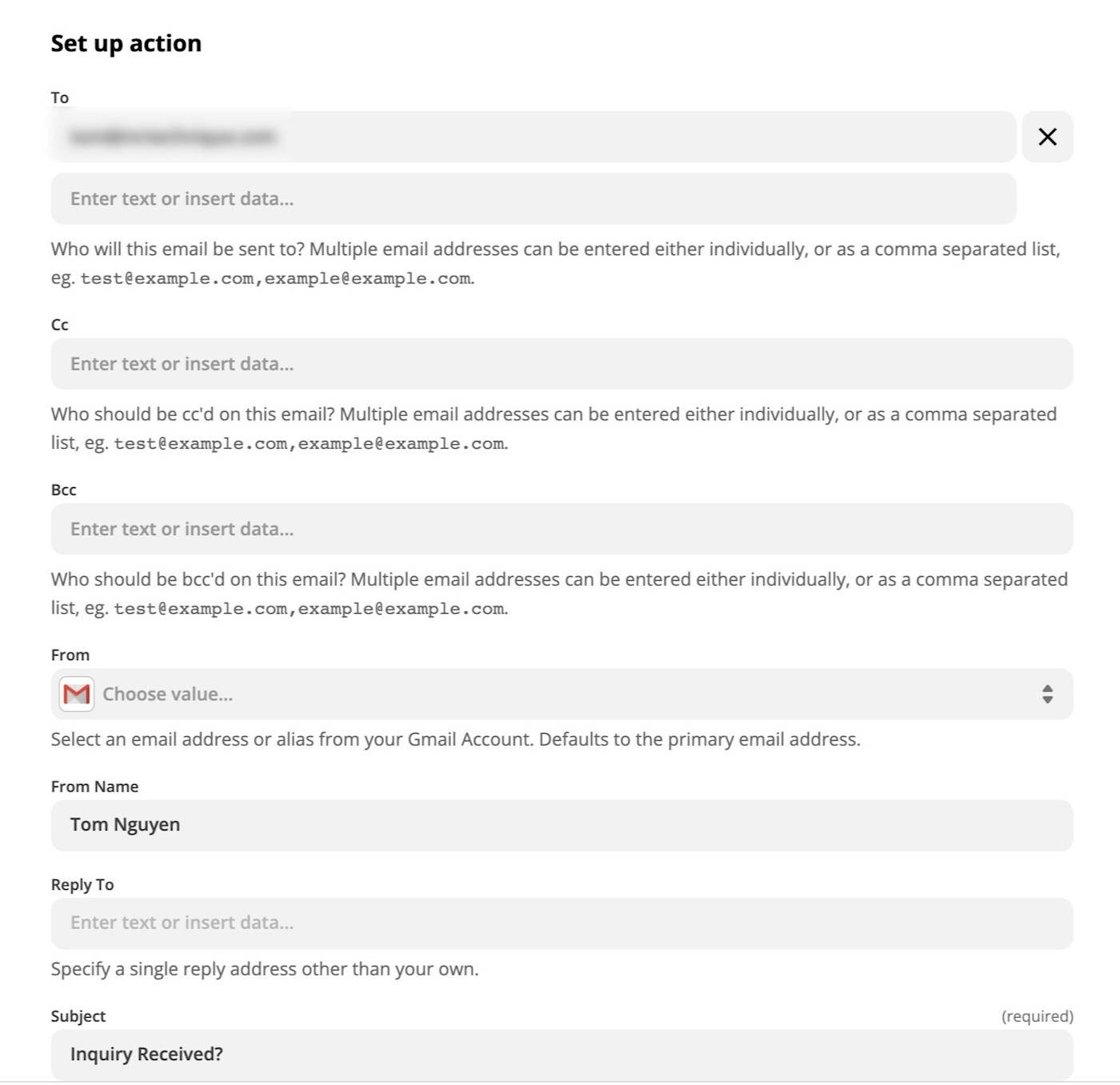
Now, it’s time to set up the action. Type your client’s email address in the To field, select your connected email account in the From field, type your name in the From Name field, and type a subject in the Subject field. I usually use something like “Inquiry received?”.

If you’d like your subject line to include information from the form, like the issue or the name of the person submitting the form, you could also add dynamic data. To do this, first type the text you’d like to appear each time an email is sent, and then click in the field and use the dropdown to select the field you want to add.
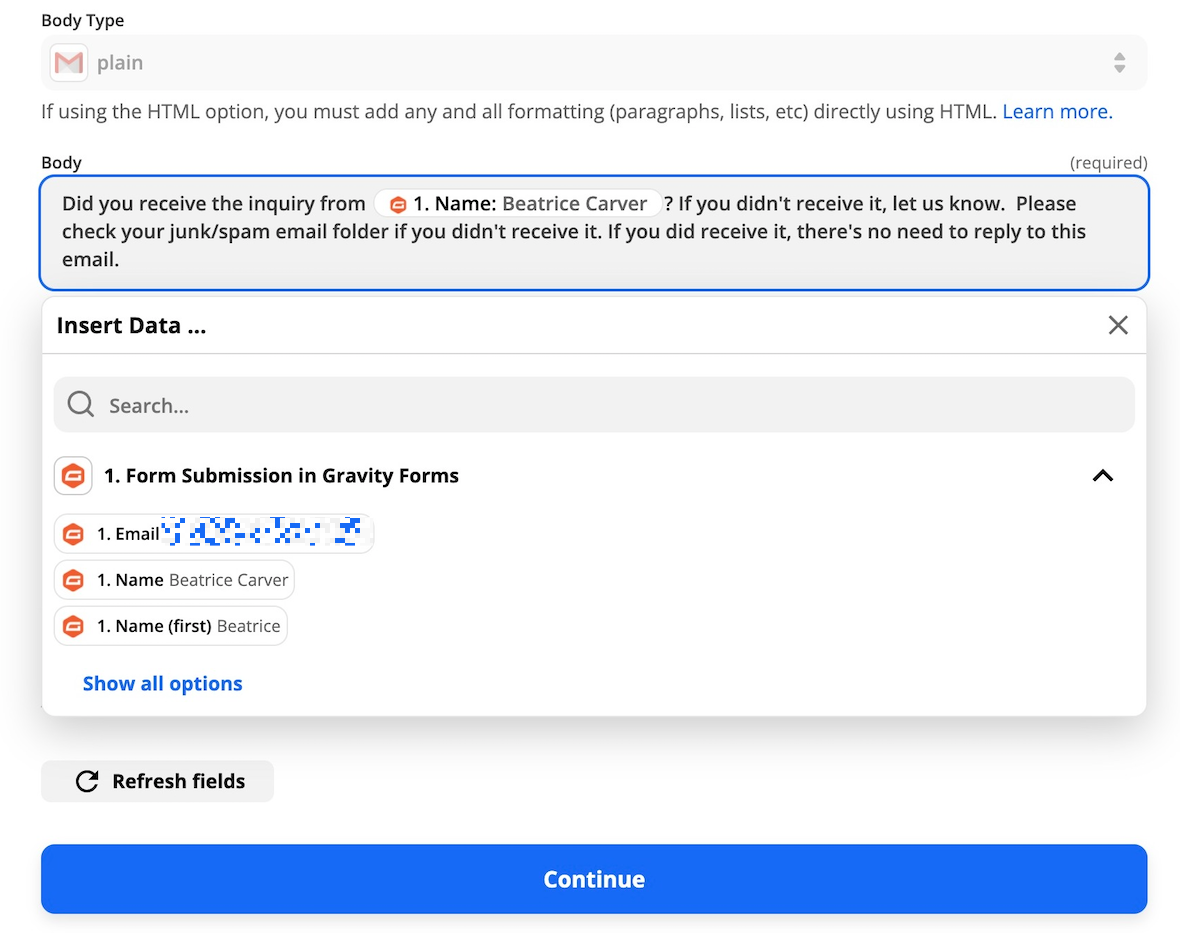
You can use this technique to make this automatic email seem personalized. In the body section is where you ask your client if they received a form submission from their website. Here is what I usually put in this field:

You can insert your client’s website visitor’s name here because Zapier pulls that data from every form submission. I selected the Name field from Gravity Forms in this case. Because these are meant to be a backup to a system that usually works fine, I ask our client to respond only if they didn’t receive a form submission for this item. There will be way more successful form submissions than unsuccessful ones, and I don’t want my inbox flooded with emails from clients saying they received every form submission.
Next, you’ll test the action. In the following screenshot, you can review what will be sent before sending a test email.
Note: Testing this Zap will send an email, so you may want to use your own email address instead of your client’s, until you know everything is working properly. Then, if you’d like to test it for real, change the email address to your client’s email, test again, and check to see if they received the automated email send.
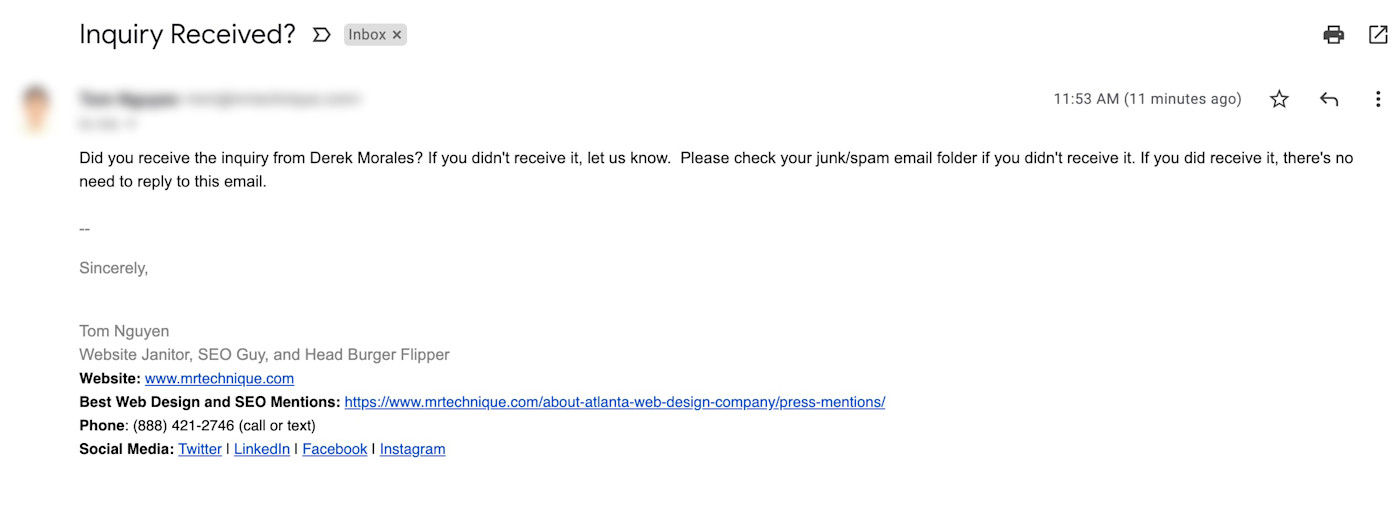
This is what the automated email would look like in Gmail:

I can check to see that the emails are being sent on my behalf by going to my Sent Mail folder.
Save time by automating form submission checks
Zapier works around the clock sending emails on my behalf to our clients. I no longer have to manually type the email, and I no longer get our clients’ website form submission notification emails in my inbox. This saves time and makes my inbox way less cluttered.
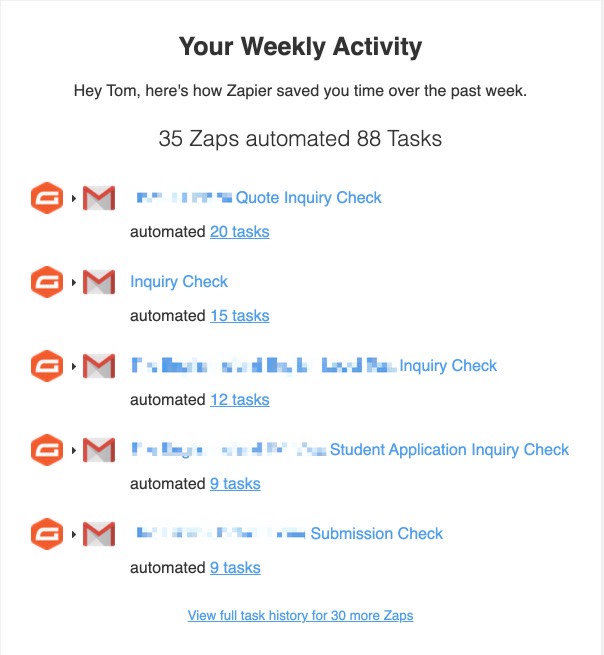
In one recent week, here’s the summary of my Gravity Forms Zap activity:

The only manual task we have to do is follow up by sending form submissions that our clients don’t receive. To do that, I or one of my staff members will log in to our client’s site, find the form submission, and send it to the client manually. We’ll convert the submission into a PDF file to make sure that it doesn’t go to the client’s spam folder.
If you’re ready to get started, here are a few Zaps you can start with. Just click Use this Zap and you’ll be guided through setup.
This was a guest post from Tom Nguyen at Mr. Technique. Mr. Technique provides digital marketing and web design services for clients around the United States. Want to see your work on the Zapier blog? Check out our guidelines and get in touch.
[adsanity_group align=’alignnone’ num_ads=1 num_columns=1 group_ids=’15192′]
Need Any Technology Assistance? Call Pursho @ 0731-6725516