Data can seem dry and tedious, but with some creativity it’s hard not to take notice, be impressed, and learn something new all at the same time. Three Whiskey’s Viral Mistry offers some tips for data visualisation.
Good data visualisation is a bit like good CGI: when it’s done well, you don’t actually notice it. When it’s done poorly, however, it sticks out like a sore thumb – or claws, in this case (bad CGI is quite popular on YouTube – this has over 4 million views!).
Today there’s a bustling community of people who create visualisations for fun, turning it into a kind of a geeky art-form.
Take a quick foray into this community and you might run into websites like The Pudding, a data journalism website producing stunning pieces like this Population Mountain. Then there are people like Joshua Jenkins who’s created a data-driven comic, set a hundred years from now. It’s hard to miss Nate Silver’s FiveThirtyEight, whose chart designs have inspired the same charts in this article.
I have to also mention Reddit’s /r/dataisbeautiful, a community 15-million strong. Sort by top and you’ll see some of the best visualisations you can find on the internet – some are quite flashy, others have been painstakingly animated and others are barebones but get their point across elegantly.
I mention all of this because data can seem dry and tedious, but with some creativity it’s hard not to take notice, be impressed, and learn something new all at the same time. While some of these creations are a far cry from an Excel chart, it takes just a few tweaks to bring even something apparently mundane to life.
1. Remove the clutter
A lot of us begrudgingly use Excel every day but underneath the technicalities is a powerful visualisation tool, and unlike other tools like R/Python, Google Data Studio and to some extent Tableau, Excel is almost all click-based, making it the most approachable visualisation tool.
Let’s go through a transformation of the default line chart that Excel produces to the one next to it:


(Data from the RIAA)
Before we get into how to produce the second chart, what exactly makes the second chart better?
One of the first things you might notice with the default chart is simply the clutter. There’s a lot going on, there are a lot of numbers and some of them are slanted, making it a bit harder to read. The axis labels are very granular, ultimately stealing the focus away from the message the chart is trying to convey.
So, the first thing to do with any visualisation is to strip out any clutter. In this case we don’t need to see the data in such small increments, nor do we need to see each year, or eight mediums all in one chart. Five is plenty, a $5B increment is not too little or too far spaced apart, and a 5-year interval means the labels aren’t slanted anymore.
Something a bit more subtle is the separation of the various elements on the chart – the title, chart area, legend – Excel creates charts with these all close together. We can forgive Excel for trying to maximise the space available, but it has the effect of making everything blend together. Keeping in mind that we are trying to reduce clutter, shrinking the chart area slightly creates a more obvious separation between the elements, making the data a bit easier to process.
2. Communicate efficiently
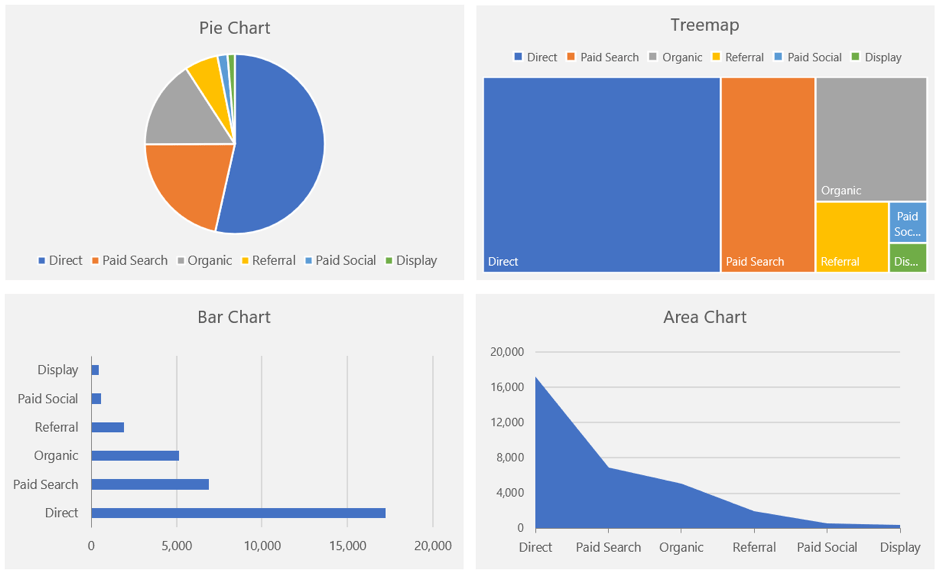
Below are four charts containing the same data about channel traffic. Which one is the most helpful?

You might be thinking that it depends on what I mean by “helpful”, and you’d be right. To really answer this question you instead need to know your audience.
Pie charts get a bad rap but they are effective at communicating simple facts about the data. For one, it’s the best at informing us that Direct traffic makes up just over a half of all traffic – it’s not as easy to get to the same information from the other three charts. Where the pie chart falls short is in communicating what the smaller segments represent. Squeezing in data labels can quickly make the pie chart cluttered, which we want to avoid. So the pie chart is great for an audience that doesn’t care too much about the details and wants a quick snapshot.
The tree map, while oddly satisfying to look at, doesn’t actually tell us much – it’s hard to figure out the proportion that each square represents. The smallest segments are so small that their labels are cut-off, and the tree map in general takes up the most space too. The area chart, on the other hand, is just misplaced: it’s more suited for time series charts. It seems like these two don’t serve any audience that well.
The humble bar chart is usually the safest bet: every channel gets an equal piece of real estate and adding data labels doesn’t make it cluttered. There’s nothing fancy here but it tells us the most information – probably best if your audience is more technical.
Speaking more broadly, this is part of the bigger problem of “analytics theatre”. FullStory, an analytics platform like Google Analytics, succinctly describes analytics theatre as ‘a show of signals that seem like insights—but are more like noise.’
It’s tempting sometimes to cram in as many cool visualisations into your deck, report or dashboard, but ultimately how useful is that? Instead of squeezing in all four of the visualisations above into a dashboard, one or two will tell the audience most of what they want to know.
3. Try to tell stories
Hans Rosling was a Swedish professor of International Health, you might have heard of him given that his TED Talks have racked up over 15 million views and in 2018, Bill Gates handed out 4 million copies of his book to every graduating student.
The reason Hans became so popular is not because of his data visualisations (though they’re very impressive), but because he told amazing stories with that data. Hans took your preconceived notions about the world and turned them upside down and did so in a way that was enjoyable:
While most of us aren’t telling epic stories like Hans’ through animated charts, data can still tell us interesting stories all the time, albeit short ones. This chart seems to be telling us something quite positive, and we get that sense even without any numbers or labels:

There are lot of signals or visual cues that we all recognise as either being positive or negative, large or small, important and not-so-important. Take this Google Maps data:

Even without knowing much about what’s being communicated here, it’s easy to tell that the US plays some important role in it, followed by China and perhaps the UK to some extent.
More subtle is the quantity and distribution of data. This map contains a lot of dots spaced quite evenly throughout the world, suggesting a global market, however those dots are also mostly quite small – so we can read this as being a mostly American market with lots of smaller, budding markets across the world. If we add in some colour coding, a lot of these subtleties suddenly become more apparent:

Image via Google Maps
So when you have the opportunity, consider using colour, sizing, and if you have the skills, animations, to turn your data into engaging stories that audiences will care about.
Final thoughts
As we’ve seen there are some simple ideas that can breathe new life into even the most boring of datasets, but you might be thinking there’s a limit to how far some datasets can go, and you’d be right. Often, however, you may just need to think outside of the box:
I recorded my travels as a professional truck driver since 2012. https://t.co/A0HUzTgLXY #dataviz
— r/DataIsBeautiful (@DataIsBeautiful) August 20, 2019
If the truck driver above gave you a spreadsheet with the dates and locations of where he’s been to, no one would bat an eyelid. By visualising the journeys this way, suddenly we see a tale of someone that has travelled coast-to-coast, southern border to northern border and everywhere in between. He has probably seen more of the American plains that most of us ever will.
This supposedly boring data is currently the 14th most popular post of all time on Reddit’s /r/dataisbeautiful.
This is all a long way of saying: get inspired! Think laterally. There is a monumental amount of data out there, and an already large, friendly community of people and projects to draw insights from. If you’re looking for somewhere to get started, a great place is Makeover Monday. Every week they provide a dataset for you to visualise, see what others have created, and if you want to, share your own work.
Whichever way you choose to start, remember: reduce clutter, be efficient with your visualisations, and tell a story.
We need to talk about digital dashboards