“People ignore design that ignores people” – Frank Chimero.
Reread these lines every time you’re trying to keep your users happy. The journey of building a product that resonates with your target market, fills a specific need for users, establishes customer trust, and results in positive customer experience is overly complex and iterative.
Also, with the recent surge in UX/UI design both for vocation and practice, the bar for product experience is set higher with each passing month.
For creative UI/UX design agencies and freelance designers wanting to be on top, this means that there is very little space for committing mistakes. Therefore, to avoid costly design errors, it’s essential to evaluate whether a product or concept will solve a real-world problem. Otherwise, you may end up creating purple ketchup like Heinz EZ.
That’s where UI design tools come to your rescue. These tools provide solid evidence you need to support the development of your product or concept.
In this article, we will explore some of the best UI design tools that can significantly impact your bottom line and help you develop products that are a favorite among your target market.
Are you ready?
Let’s get started!
6 Best UI Design Tools for Designers in 2021
Here are six UI design tools to choose from:
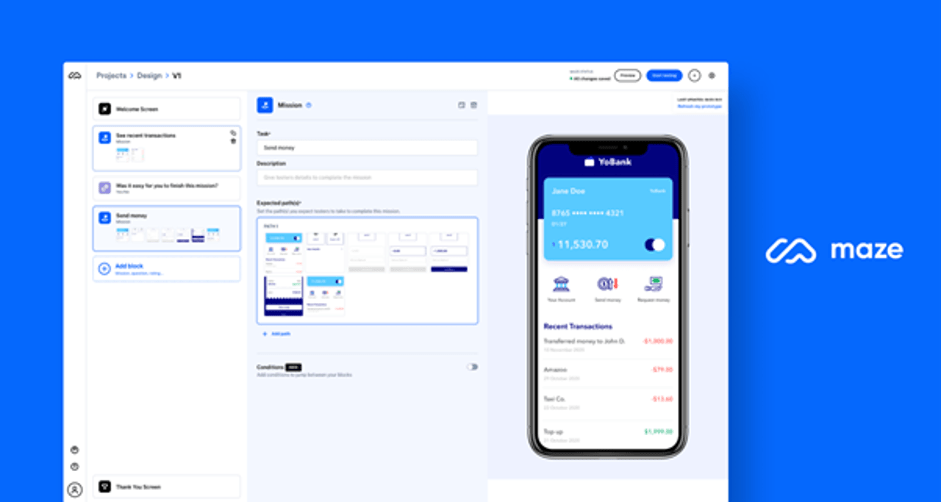
1. Maze
Maze is a one-of-a-kind rapid testing platform that empowers graphic designers to test and validate a given concept or product. Using this platform, you can turn your product prototype into meaningful and actionable insights obtained from real-world users. This intelligent tool integrates into your prototype workflow and existing designs to decode valuable insights.

Interestingly, it allows your product and marketing team to test user experience collaboratively and even remotely. Your teams can use the actionable and quantifiable data to make critical business decisions. Unlike other design tools, it provides your user-testing results within a few hours.
Maze creates open-ended questions that help to align your real user and product designers. Furthermore, with Maze, you can create digital products like never before because this tool gives you the right insights at the right time.
Moreover, it offers various integration options with prototyping and wireframing tools like Adobe XD, Figma, Marvel, and InVision. Pairing Maze with these tools can help you scrap ideas that are not worth the effort while moving forward with the one that can contribute to your bottom line.
In short: Maze is your one-stop destination because it saves your time and money by ensuring that your product’s design works before it goes into the development phase.
Works on: Web browsers
Pricing: Offers a free version, and the Professional plan starts at $25 per month per seat when billed annually.
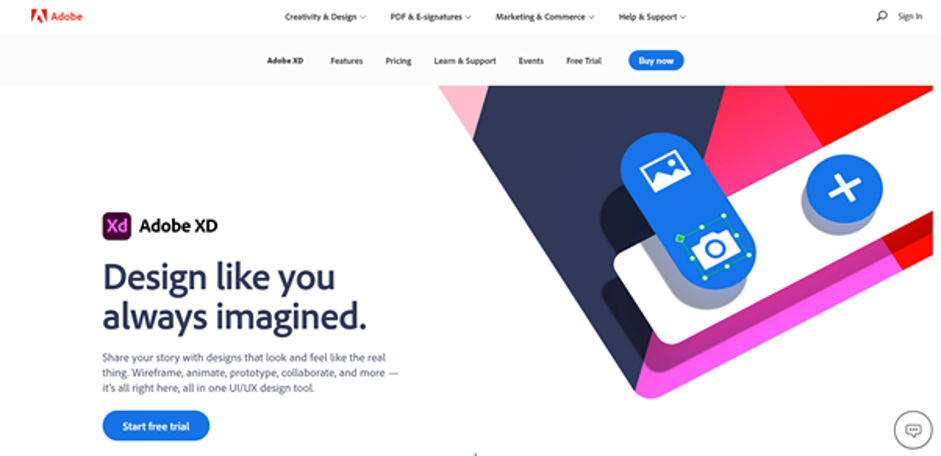
2. Adobe XD
XD is Adobe’s UI design tool that offers features of both design and prototype in one go. From building wireframes to interactive prototypes to games to mobile applications to website design, it’s a tool that can take your user experience to the next level. Using XD, designers can collaborate across different teams to create prototypes, add animations and collect feedback in real-time.

Another advantage of using this tool it’s seamless integration with other Adobe products, including the Creative Cloud suite. Also, it provides a variety of plug-ins that makes the life of a designer less-messier.
In short: With XD, turn your product or concept ideas into stunning reality because it allows you to develop websites, apps, prototypes, and much more. You can work in real-time with clients and users and test your prototypes across devices.
Works on: Desktop application for macOS and Windows
Pricing: Offers a seven-day free trial, after which it charges $9.99 per month.
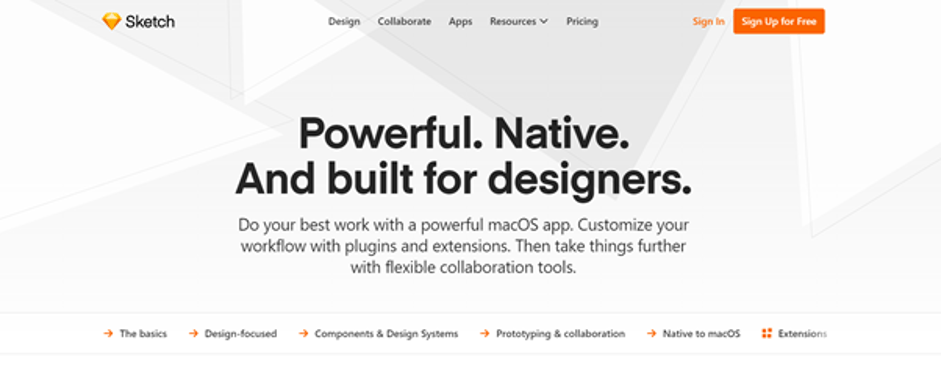
3. Sketch
Easy collaboration and an intuitive interface are two things that perfectly define Sketch. The ability to create interfaces that resonate with your target audience sets it apart from other tools contending in the same league. Unlike many others, it’s a vector-based design tool that empowers a designer to edit styling, design layouts, and attributes various blending modes, gradient fills, borders, and more.

From creating new product concepts to designing pixel-precise icons, this incredible tool is a must-have in your arsenal.
Sketch offers a bouquet of plug-ins like Stark, Vectary, Plant, Crowdin, and many more. Interestingly, it allows integration with Maze, Lokalise, Abstract, and Zeplin.
In short: Sketch is renowned in the design world as the go-to prototyping tool as it facilitates design validation and expedites your design’s approval process.
Works on: Only MacOS
Pricing: Offers a 30-days free trial with a Standard plan starting at $9 per editor per month
4. Figma
Exceptional price-to-value, real-time collaboration and web-based functionality are three things that differentiate Figma from its competitors. It facilitates prototyping, designing, illustration, and collaboration in the same space. Interestingly, Figma offers many dynamic features that can take your UX experience to another level.

Using vector networks, arc tools, and pens, designers can sketch and prepare their product drawings. Furthermore, it allows designers to create prototypes and make edits in real-time and with other team members.
This real-time collaboration is a time-saver as you can get design approvals faster. If we compare Figma vs Adobe XD vs Sketch in terms of functionality, Figma boasts its predominantly browser-based software which can be run on any operating system.
In short: On-premise and cloud-based platform that allows a business to create attractive designs and prototypes, share them among team members, and supports in-app commenting.
Works on: Browser, Windows, and MacOS
Pricing: Offers a free Starter plan and Professional plan starts at $12 per editor per month.
5. Marvel
Under one clean application, Marvel brings together a host of tools that help designers create and validate concepts that resonate with their target audience. From prototyping to user testing, this tool help in building interactive mockups that turn ideas into reality.

The ability to transform design mockups into interactive prototypes without writing a single code of line is a desirable feature that most novice designers prefer. Apart from mockups, Marvel allows you to validate your ideas and concepts with user testing. With different user testing tactics, the tool can get valuable insights from your target audience, customers, and business stakeholders.
Marvel boasts of integrated handoff tools that take care of generating specifications and helps in the transition from the design to the development phase. With Marvel, designers can integrate various apps like Dropbox, Sketch, Jira, and Confluence. In addition, using the interactive dashboard, design teams can stay in sync regarding project updates.
In short: Ease of use and an effective interface make this all-in-one design tool the top choice for new developers and designers.
Work on: Android and iOS apps and browsers
Pricing: Offers a Free plan and the Pro plan starts at $8 per month.
6. Balsamiq
Balsamiq is a UI wireframing tool that allows designers to design mockups or UI blueprints without writing a single line of code. Because of the hand-drawn designs, a designer has to maintain low-fidelity in their wireframe. This ensures that designers spend quality time improving the functionality and user flow of your app instead of concentrating too much on the visual element.

Using the sketch-style control, you can easily brainstorm ideas while sketching your design.
Furthermore, Balsamiq boasts of an incredible plug-ins and widgets library that comes in handy during your design process. Apart from the design aspect, Balsamiq allows you to create user tests, gather feedback, and use the data to make intelligent business decisions.
It allows integration with Confluence and Jira. Confluence helps you collaborate in real-time with your team members, whereas Jira ensures you can closely work with developers by planning, tracking, and releasing an app.
In short: Balsamiq is a low-fidelity tool that empowers designers to sketch out interfaces for web and mobile apps and websites.
Works on: Windows, MacOS, and Browser
Pricing: Offer a 30-day free trial. Charges $90 per year for two projects and $490 per year for 20 projects.
The key takeaway
It’s not a long list as we’ve tried to include UI tools that offer premium features and best-in-class design and UI/UX experience.
While all of these tools offer some benefit or the other, it’s essential to choose one that suits your technical needs and is financially a viable option. If you’re starting, never opt for a tool that has a huge learning curve because it will end up doing more damage than harm.
Ultimately, it comes down to choosing the tool that works best for you. All these six tools offer a free trial. So, based on your design and client’s requirement, choose one and try it out for a few days as there is no one-size-fits-all UI design tool. If you’re an experienced designer looking for rapid testing too, Maze is the best option, but starting with Balsamiq may be more favorable if you’re a novice in this field.
As each design project demands inspiration and creativity, you may switch your design tools to meet the client’s expectations. So, choose wisely as it could be the difference between firms that create successful products from unsuccessful ones.
Which design tool are you planning to use?
Please share your thoughts with us!