We’ve tackled in previous posts mobile page speed and Google’s efforts to drive mobile-first indexing. Having built and advised many mobile ecommerce sites, I’ve discovered hundreds of optimization tactics. In this post, I’ll share the top five issues that impact mobile page speed in my experience. I’ll also offer tips to assess and quickly fix.
5. Tracking Tags
An explosion of ad services has led sites to install dozens of pixels, slowing performance. Many sites rightfully rely on Google Tag Manager but fail to optimize the tags within that platform. As a result, Google Lighthouse will often flag Tag Manager as a mobile page speed issue.
To solve, evaluate when you need tags to fire. For most sites, tags do not have to fire immediately. Instead, adjust the trigger in Tag Manager to fire after a page is loaded.
4. WordPress Plugins
Roughly 20 percent of all websites worldwide use WordPress. Many of those sites have a dozen or more plugins to manage various pieces of functionality. Few of those plugins are optimized for speed.
It’s tough to suggest how to optimize every plugin. Work with your developer to identify one or two that are slowing down the site. It’s usually plugins to support forms or on-page public comments. Focus on a few plugins that hurt your performance and then try to load them after a page is fully loaded, a process called “DOM complete.”
3. JavaScript
JavaScript is ubiquitous on the internet. It often manages various interactions of a site and is usually written in a single, large block. But it taxes mobile devices, which must download and process the large code block when a page first loads — before a user can interact with it.
In my experience, in the overwhelming majority of websites, only 5 percent of the downloaded JavaScript code is needed to make the page ready for the user. Yet most mobile users are forced to wait five to 10 seconds for the entire JavaScript to be processed before they can move forward.
The easiest fix is to break the JavaScript into smaller chunks. Have your developer feed to the mobile browser only the amount of JavaScript necessary to process the page. Then defer the rest of the JavaScript to load after a page becomes available to the user.
2. Unoptimized Images
Big and small companies are guilty of the most obvious mobile-speed snafu: large image files.
The fix here is simple. Convert all of your images to the new WebP format. It renders quality images at half the file size of older formats.
At a minimum, replace PNG and SVG file types with JPEGs. You may be surprised how many 10 MB JPEG files are weighing your users down, for no good reason. Scan your entire image file directory for those that are not JPEGs. Then replace them. The most likely culprit? Your logo!
1. Uncached Components
Most site owners understandably believe that caching on a content delivery network will speed up their pages. So they either flip a “cache” switch on their hosting server or pay a third-party CDN. But large components of their sites likely remain not cached. The result is page speeds that barely improve.
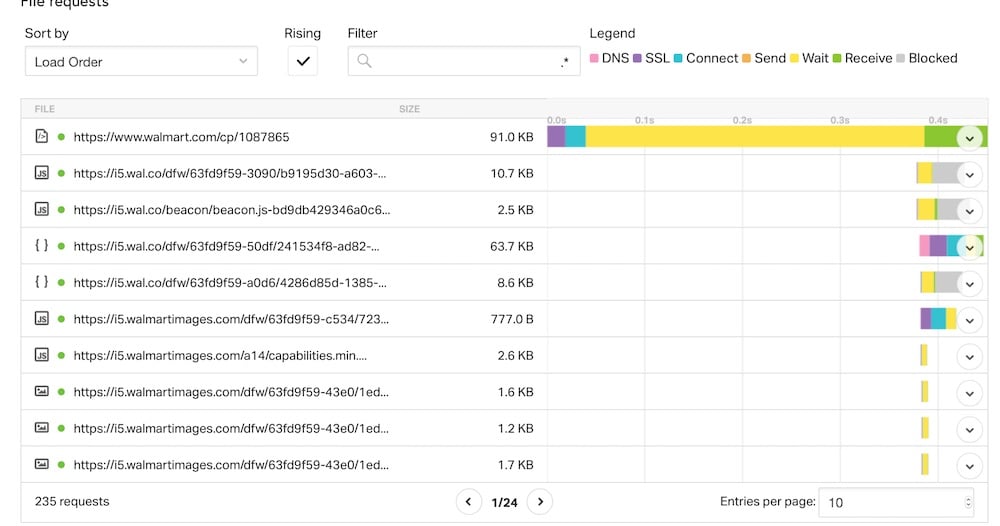
Determining which files on your site are not cached takes a fair bit of sleuthing. I prefer a free tool from Pingdom, which scans your site and assess the download speed of every file for every URL. Pingdom visually communicates not only the slow files but also what part of the download took the most time.
There are four components to downloading a file: (i) calling the server, (ii) developing a secure response, (iii) waiting for a response, and (iv) receiving the file. Most webmasters believe the fourth item, receiving the file, is the cause of slow downloads. In my experience, however, the other three are often the slowest components, and usually because the files are not cached on a server geographically close to the person downloading the file.
Walmart.com’s home page a good example. Downloading one of the base HTM files on a mobile device is very fast, just 7.6 milliseconds. But it took 21 times as long for a response from Walmart’s server to acknowledge I had requested the file.

Downloading a base HTM file on a mobile device at Walmart.com is very fast, just 7.6 milliseconds. But it took 21 times as long to wait for Walmart’s server to acknowledge the request. Click image to enlarge. Source: Pingdom.
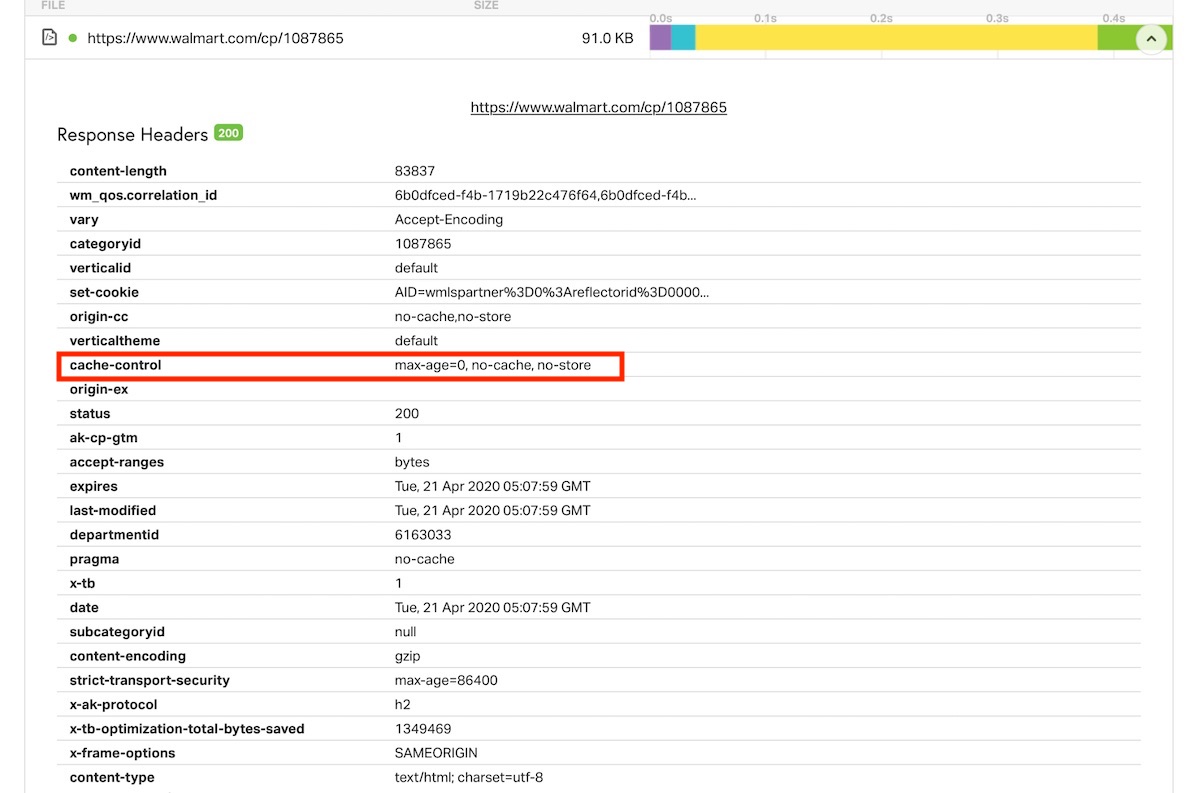
Digging a bit deeper, I can see that the file was indeed cached. However, the cookie was improperly set not to store the file. See the line below for ‘cache-control’ set to “no-store.”
When I quickly pointed this out to Walmart (my former employer), the staff realized the error and promptly turned on caching for many files that were improperly set. You can make the same changes within your CDN’s settings or by reaching out to your domain host. In WordPress, a plugin can quickly set up your cache.

Repairing the cache on Walmart’s home page greatly improved page speed. Click image to enlarge. Source: Pingdom.







